
پیشگفتار برای انتخاب بهترین فرمت عکس در طراحی سایت
با گسترش فضای مجازی و فراگیر شدن سایت ها و برنامه های اینترنتی، انواع فرمت های تصاویر (فایل های عکس) نیز برای استفاده در اینترنت روی کار آمده اند. تعداد این فرمت ها بسیار زیاد می باشد. شناخت تمام آنها ممکن است زمان زیادی را از طراح وب بگیرد.
همچنین استفاده نامناسب از یک نوع فرمت تصویر در جای اشتباه باعث کم شدن کارایی صفحه وب میگردد. در این صفحه با بهترین فرمت های تصاویر و همچنین مکان استفاده از آنها را فرا میگیرید.
نکته : ممکن است شما نیز شنیده باشید که بهترین فایل عکس فلان فرمت است. این حرف تا حدودی اشتباه است. زیرا در یک وب سایت اینترنتی بسته به محل مورد استفاده تصاویر میتوان از چند نوع فرمت عکس حتی در یک صفحه استفاده شود.

نکته ضروری قبل از انتخاب بهترین فرمت عکس برای سایت
طرح این موضوع که برای انتخاب بهترین فرمت عکس برای سایت از چه فایل هایی استفاده کنید درست است. اما تمام فرمت های تصاویر نیز برای عملکرد بهتر نیاز به بهینه شدن دارند. در صورتی که عکسی را از اینترنت دریافت کرده اید یا خود شما آن را طراحی کرده اید، باید آن تصویر را بهینه کنید.
بررسی فرمت عکس JPEG برای سایت ها
فرمت تصویر JPEG از سر واژه های گروه مشترک متخصصان عکاسی (Joint Photographic Experts Group) گرفته شده است. فرمت عکس JPEG که با فرمت JPG یکی می باشد یکی از قدیمی ترین فایل های تصویر می باشد. فایل عکس JPEG اولین بار در سال 1992 میلادی به صورت کاملا استاندارد عرضه شد.
فایل های JPEG به دلیل ساختار خود (DCT) قابلیت نمایش تصاویر با کیفیت و در عین حال با حجم کم را دارا هستند. این تصاویر قابلیت دریافت اطلاعات متا در درون خود را نیز دارا هستند. البته استفاده از متا دیتا ها در صفحه های وب کار اصولی نیست. به همین دلیل در فشرده سازی ها حذف میگردد.
ویژگی های تصاویر JPEG :
- عکس های JPEG از نوع بیت مپ هستند (Bitmap)
- این تصاویر فقط به صورت ثابت قابل استفاده شدن هستند
- دارای پس زمینه هستند
کجا از عکس های JPEG استفاده کنیم؟
بهترین مورد استفاده از تصاویر JPEG در پایین لیست شده است:
- عکس های گرفته شده توسط دوربین ها (دوربین عکاسی، دوربین گوشی و …)
- عکس های دارای رنگبندی زیاد (عمق رنگ بالا مانند تصاویر مناظر)
- اسکرین شات های گرفته شده از مانیتور ها
نمونه تصویر jpg
بررسی فرمت عکس PNG برای سایت ها
نکته : دلیل رنگ پس زمینه این بخش که به صورت گرادینت رنگی تنظیم شده است، درک شفافیت پس زمینه تصاویر PNG می باشد. همچنین برای این عکس یک حاشیه نیز گذاشته ایم.
فرمت عکس PNG از سر واژه های فایل های گرافیکی قابل استفاده در شبکه (Portable Network Graphic) گرفته شده است. مهمترین ویژگی فایل های PNG، توانایی حذف پس زمینه از تصویر شما می باشد.
ویژگی های تصاویر با فرمت PNG :
- عکس های PNG بیت مپ هستند
- توانایی متحرک سازی (APNG)
- شفاف بودن پس زمینه
کجا از عکس های PNG استفاده کنیم؟
به صورت کلی هر عکسی که نیاز دارید و شرایط آن مانند شرایط استفاده گفته شده در بخش فرمت عکس JPEG است ولی این عکس دارای پس زمینه نمی باشد (پس زمینه شفاف دارد)، بهتر است از تصاویر PNG استفاده کنید.
نکته : در صورتی که تصویر شما دارای پس زمینه است، از فایل های JPEG استفاده کنید.
نمونه تصویر png

بررسی فرمت عکس SVG برای سایت ها
فایل های عکس SVG امروزه به یکی از پرطرفدار ترین فرمت های عکس تبدیل شده است. فایل های SVG که از سر واژه های فایل های گرافیکی برداری مقیاس پذیر (Scalable Vector Graphics) گرفته شده است توسط شرکت w3c (همان بنیانگذار www معروف سایت ها و سایت w3.org) ساخته شده است.
این فرمت در سال 2001 و تنها برای استفاده در اینترنت ساخته شده است و اساس کار آن کد های ساختار یافته XML می باشد. آخرین ویرایش این فایل به سال 2011 بر میگردد که تمام نقص های آن را برطرف کرده است. فایل های SVG به دلیل ساختار خود در ساخت آیکن و وب فونت ها نیز استفاده میگردد.
نکته : استفاده از فایل های عکس SVG برای تصاویری که نیاز به کیفیت بالا ندارند (برداری هستند) به جای سایر پسوند ها توصیه می شود.
نکته : به دلیل ماهیت کد بودن این تصاویر، ممکن است حاوی کد های مخرب و یا تبلیغاتی باشند. از این رو به هیچ عنوان عکس های SVG را از منابع غیر معتبر دانلود نکنید.
ویژگی های تصاویر SVG :
- عکس های SVG به صورت برداری هستند
- اساس کار فایل های SVG تزریق کدهای ساختاریافته به فایل های HTML است
- قابلیت متحرک سازی دارند (با کد های خاص دیگر)
- عدم افت کیفیت در هر ابعادی (به دلیل ماهیت برداری بودن)
کجا از عکس های SVG استفاده کنیم؟
بهترین مورد استفاده از تصاویر SVG در پایین لیست شده است:
- نمایش یک آیکن
- نمایش تصاویر برداری مانند خط و اشکال هندسی
- هر کجا که تصویر دارای کیفیت نمی باشد (معمولا تصاویر طراحی شده توسط طراحان گرافیکی)
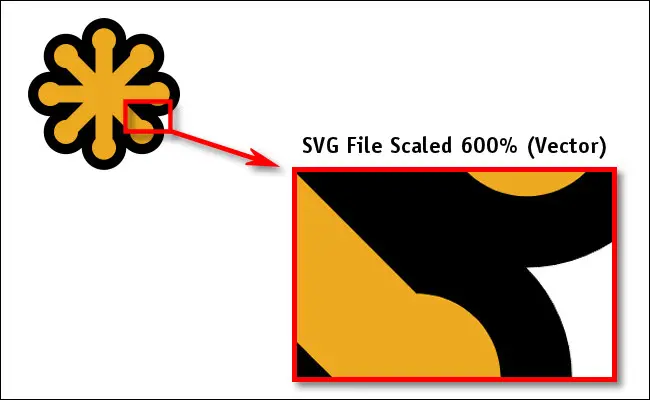
در 4 تصاویر پایین برای نمایش عدم افت کیفیت در بزرگنمایی، از یک فایل استفاده شده است.

بررسی فرمت عکس GIF برای سایت ها
فرمت عکس گیف “GIF” در ابتدای کار خود (سال 1987 میلادی) برای ارسال اطلاعات بین شرکت های سرویس دهنده خدمات اینترنتی استفاده می شد. با گذشت زمان و گسترش اینترنت، به دلیل جذاب بودن فایل های عکس GIF در نمایش تصاویر، از آنها در سایت های اینترنتی استفاده شد.
اساس کار فایل های عکس گیف “GIF” که از سر واژه های قالب مبادله گرافیکی (Graphics Interchange Format) نامگذاری شده اند، نمایش تصاویر به صورت متحرک می باشد. به عبارتی این فایل ها با نمایش پشت سر هم چند تصویر، حالتی انیمیشن گونه به تصاویر می دهند.
در داخل عکس های متحرک Gif از عکس هایی با فرمت JPEG و یا PNG استفاده میشود. این تصاویر درون فریم های مختلف قرار میگیرند. برای هر فریم یک زمان مکث مشخص می شود. با پایان زمان مکث هر فریم، فریم بعدی نمایش داده می شود و این کار درون یک حلقه بدون پایان قرار میگیرد.
ویژگی های تصاویر GIF :
- عکس های GIF از نوع بیت مپ هستند (Bitmap)
- معمولا به دلیل حجم بالای این تصاویر، از ابعاد کوچک استفاده میگردد
کجا از عکس های GIF استفاده کنیم؟
بهترین مورد استفاده از تصاویر GIF در پایین لیست شده است:
- برای جلب توجه کاربران به یک موضوع خاص
- برای نمایش آگهی کاربران
نکته : استفاده از فایل های متحرک به تعداد کم برای سایت ها مناسب می باشد. اما استفاده بیش از حد از فایل های GIF ممکن است باعث سنگین شدن صفحه سایت و عدم تمرکز کاربر شود.
نکته : استفاده از تصاویر با تحرک بالا (فریم های بسیار تند) و همچنین تصاویر متحرک چشمک زن با نور زیاد برای برخی از بیماری ها به شدت مضر می باشد. لطفا از ساخت و استفاده این تصاویر [چشمک زن و نور فلش گونه] در سایت خود پرهیز کنید.
نمونه تصویر گیف

بررسی فرمت عکس WebP برای سایت ها
فرمت عکس وبپی “WebP” در سال 2012 توسط گوگل با هدف جایگزینی برای فایل های عکس PNG و JPEG عرضه شد. در ساختار تصاویر با فرمت WebP به دلیل استفاده از ساختار کد برای ذخیره سازی اطلاعات، حجم این عکس ها با کاهش روبرو شده است.
با این حال پس از گذشت سال های زیادی از انتشار این فرمت، با عدم استقبال کاربران اینترنتی مواجه شده است. معمولا سرویس های مهمی که از این فرمت برای نمایش عکس های سایت و برنامه هایشان استفاده میکنند، زیر مجموعه های شرکت گوگل هستند.
شرکت های مهم گرافیکی مانند ادوب و شرکت های الکترونیکی – کامپیوتری مانند اپل بعد از سال ها پشتیبانی از این فرمت را به آرامی شروع کرده اند.
بیشتر کاربران طراح وب و گرافیک به فرمت WebP روی خوش نشان نمی دهند. همچنین تمایل به تبدیل فرمت WebP به JPEG و PNG بیشتر از حالت برعکس این مورد می باشد.
ویژگی های تصاویر WebP :
- عکس های WebP به صورت برداری – بیت مپی هستند
- اساس کار فایل های WebP تزریق کدهای ساختاریافته به فایل های HTML است
- عدم افت کیفیت در هر ابعادی (به دلیل ماهیت برداری بودن)
در ادامه به برخی از نکات کلیدی در رابطه با پسوند تصویری WebP اشاره کرده ایم:
- فایل های عکس WebP را نمیتوانید در داخل فایل های عکس Gif استفاده کنید.
- به دلیل استفاده از ساختار کد های ساختار یافته برای کدینگ تصاویر WebP امکان افزودن فایل های مخرب به داخل این تصویر ها وجود دارد. به همین جهت از دانلود عکس های WebP از منابع غیر معتبر خوداری کنید.
- به دلیل عدم استقبال برنامه های ویرایشگر عکس و مرورگر های محبوب استفاده از تصویر های WebP برای سایت ها پیشنهاد نمی شود.
- در حال حاضر پسوند WebP به صورت رسمی توسط سیستم های مدیریت محتوا مانند وردپرس پشتیبانی نمی شود.[اصلاحیه: پسوند WebP از نسخه 5.8 به بعد در هسته اصلی وردپرس پشتیبانی می شود.




اشتباه تایپی داری انتخاب درسته انتخواب چیه تو عکس نوشتی